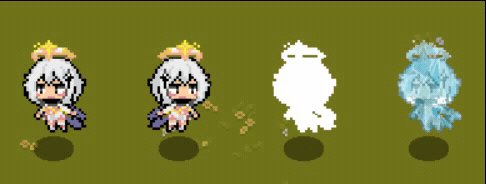
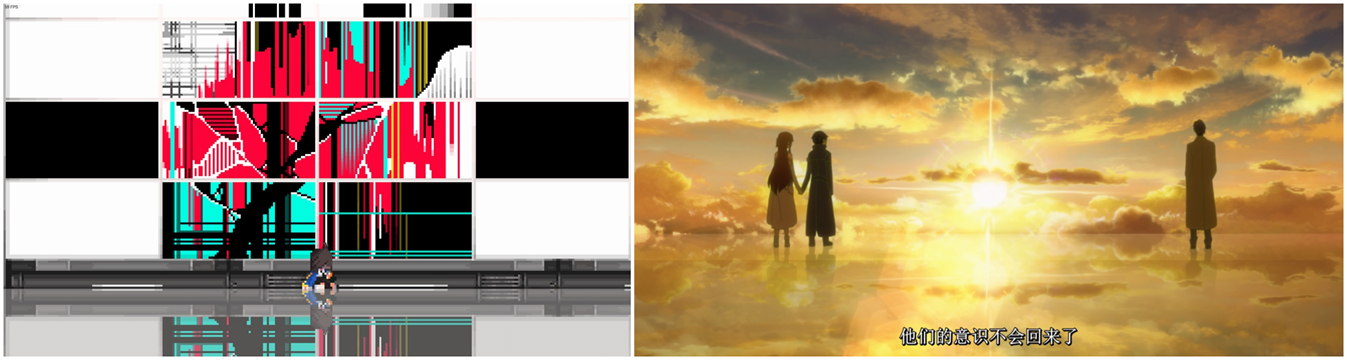
最近通关了《闪避刺客》,非常不错的游戏,爽快的战斗、宏大但细节拉满的演出与同品类游戏中让人印象深刻。无论是室外还是室内,游戏场景中多次使用了类似下图所示的静面反射效果,用来烘托氛围和叙事;在《刀剑神域》中,也有类似的倒影地面,本文分享使用EasyX实现镜面反射效果的思路。

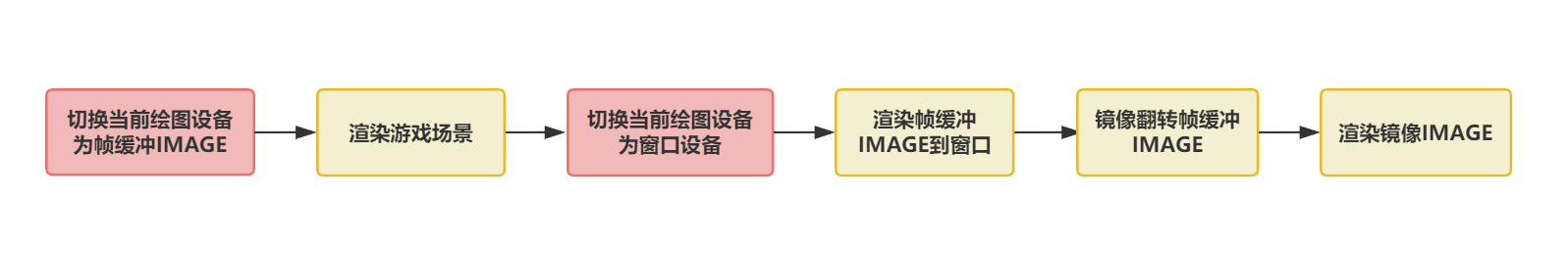
在图形学中,一提到“镜子”,最直接的思路一定是帧缓冲,比较通用且简单的思路就是使用额外的摄像机渲染场景到纹理中,然后再将其贴到场景中的物体上。在EasyX中,我们可以使用IMAGE对象实现帧缓冲纹理,并借助SetWorkingImage函数切换当前的渲染目标,整体流程如下图所示: