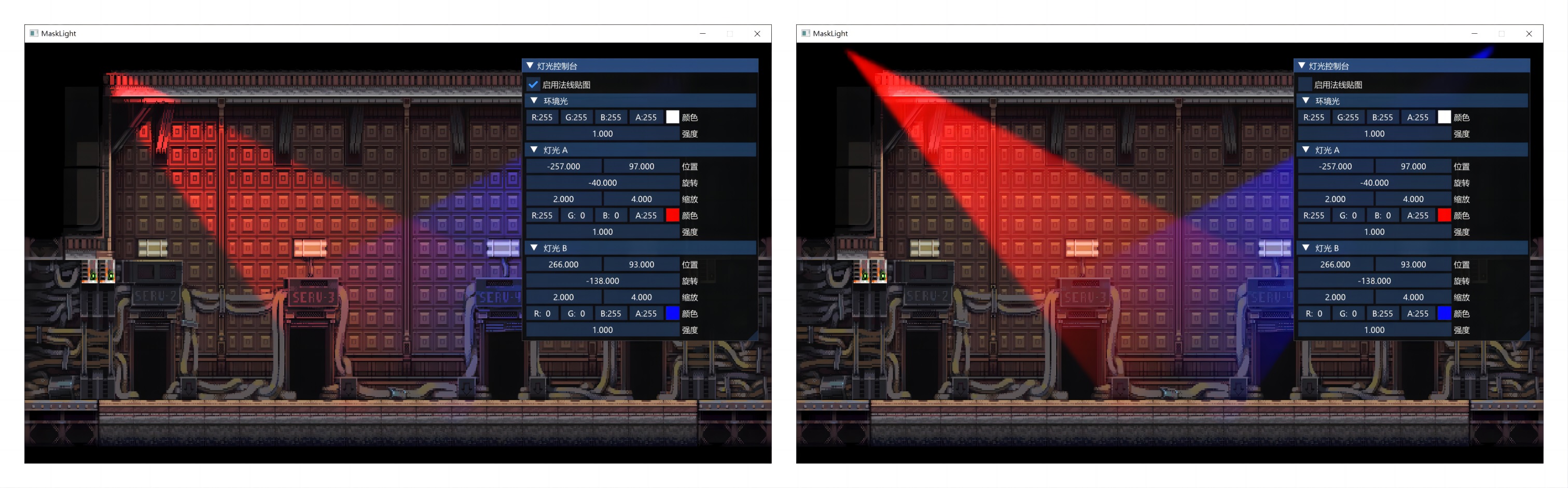
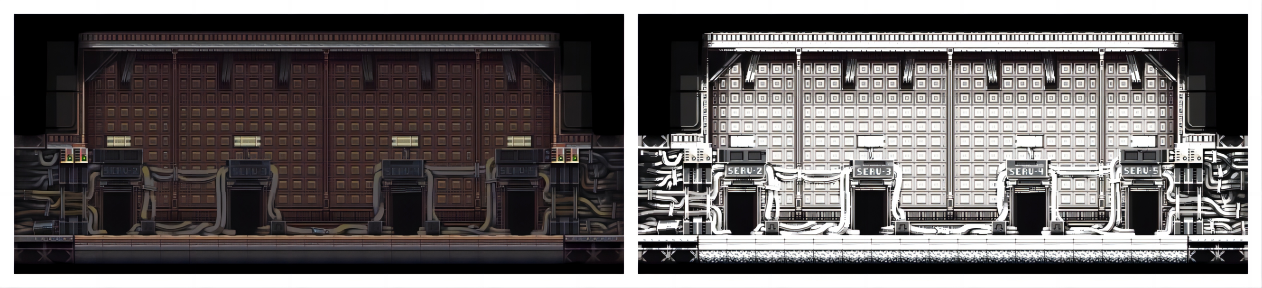
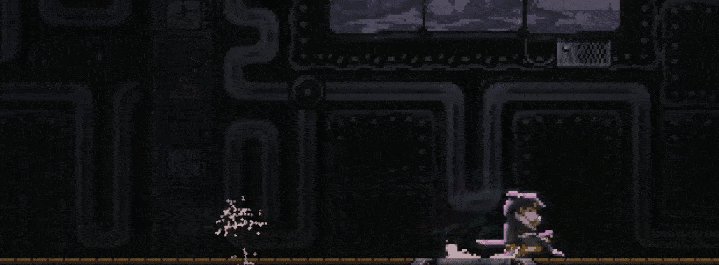
其实与光照的死磕在很久之前便已经开始了,在开发第一代使用 OpenGL 可编程渲染管线的引擎时,便实现了一套简单的 2D 光照算法,那时候更多的还是借鉴自 LearnOpenGL 的 3D 光照思路,但是在对《武士零》的研究过程中,发现如果仅制作 2D 游戏的话,使用源自上个游戏技术世代的蒙版贴图,配合现代化的渲染管线,可以更简明地实现更符合艺术效果的光照效果(至少在像素风格的 2D 游戏看来是这样),本文将对该过程的探索过程进行阐述。
本文及相关程序所使用的实现依然为 EtherTk,不过由于需要更精确自由的渲染逻辑,所以底层实现由 SDL Renderer 变更为了 OpenGL。
基于公式计算的光照
此节内容更多参考自:投光物 - LearnOpenGL CN
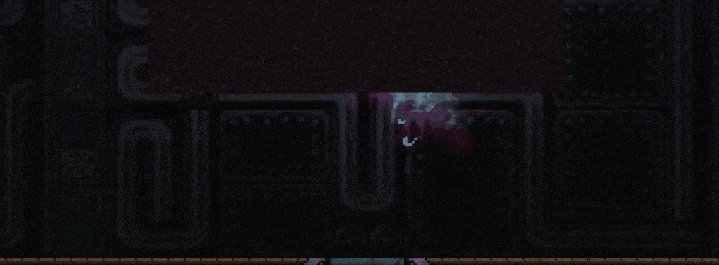
对于游戏中的光照公式可以简化为:物体受光 = 环境光 + 聚光灯(点光源可以看作是外切角为 360° 的聚光灯),而整个世界是一片漆黑没有任何光照的,环境光作为让场景中各物体雨露均沾接受光照的光源,为物体提供了最基础的光照贡献——简单理解,在不使用光照进行渲染的场景中,不经任何处理绘制的物体纹理贴图相当于被赋予了环境光强度为 1 的白色光照;而聚光灯的技术核心,更多的是使用统一的公式和参数描述指向性光源的外形,从而计算得到世界中受此影响的像素片段。
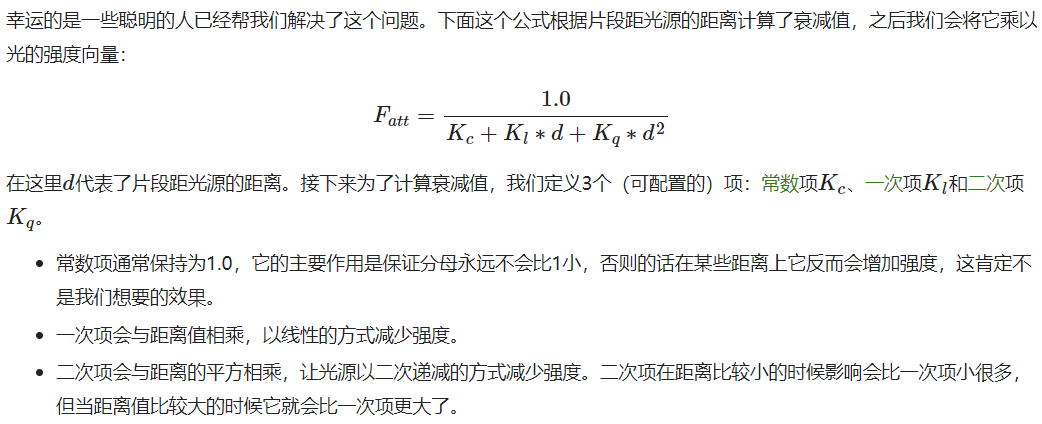
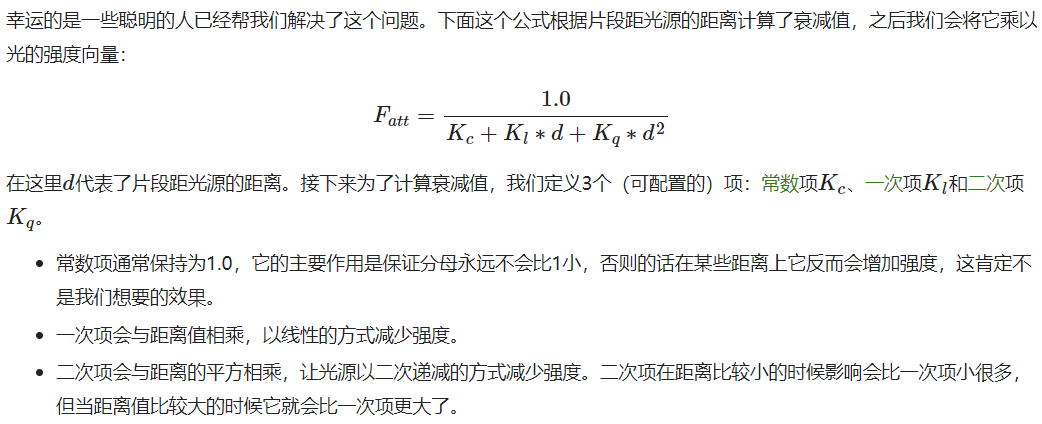
对于聚光灯的处理,首先要计算的便是处理其径向衰减,逆向思考一下,聚光灯也可以看做是指向性的点光源,所以在处理径向衰减的思路和点光源完全相同。虽然我向来不喜欢将晦涩的数学公式搬上台面,但是无奈光照这种基于物理和经验的模拟,很难找到除去公式之外的第二种表述方式——当然,这样方便了我们,即使不能完全理解,也是可以直接套用公式实现不错的效果: